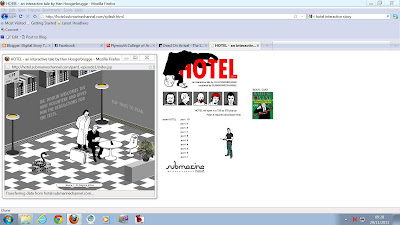
Evaluation Research of the interactive story ‘Hotel’.
I feel that the narrative in this digital story wasn’t really clear in what was really going on till you start to watch.. Or read them all. In the first episode of the story I was a little confused as to what was really going on, but after exploring all the scroll overs and pressing all the buttons in the story I did get an idea.
I didn’t watch/read this interactive animation with the sound on as we were in the learning environment so I haven’t yet to know if there are any sounds in there to talk about. I would say that the animation in this digital story is well done and it is understandable once you get a grasp of the story-line . The animations do in a way help the story-line as it was about some form of drug a doctor gives to his victims and some of the animations in this digital story did seem to depict hallucinations of some form.
The interactivity in this story in a way gave you something to do while you read and it also had small tangents that let you to other animations and some of which were quite funny to watch at times. All-in-all the animations themselves were quite weird but that was the story-line and I find that that it fits criteria really well.

Evaluation Research of the interactive story ‘Dead on arrival’.

I liked this interactive story, because it makes sense and it has stages to get what is happening. The other one that I researched " Hotel " made no sense at all to me. But in this interactive story it is very explanatory and there are also separate scenes in between to find clues and basically get a grasp of the story and understand the small things that make this story, well... the story.. There where somethings that where a little off with this interactive story but they where not crucial in my criticism. And that was when the scene changed there where some scenes that started as soon as they where clicked on and this was a little awkward for me to see as I wasn't aware that moving the mouse changed the view in the screen also when I did move my mouse it didn't always move the view of the screen. I liked the panoramic scenes because they where interactive and by moving your mouse you could navigate from left to right on the image.

This is an explanation of a three part story. ( Beginning, Middle, End )
NARRATIVE STRUCTURES
ACT 1
The beginning (also known as the set-up or exposition) which introduces:
•The setting (the place and time)
•Some or all of the main characters
•The general conflict that the story focuses on
•The tone of the narrative (humorous, suspenseful etc.)
ACT 2
The middle of the story which is driven forward by conflict or complications:
The conflict arises from the plot point and force the main character out of the “normal” in order to solve the problem or issue
As each problem is solved this should lead to a new set of complications which keeps the action rising to the climax of the story
ACT 3
(known as the resolution or denouement)
•In this section the meaning of the story is revealed
•This section is usually shorter than the others
•Here, summarize the lessons learnt/the moral of the story
•The main character returns to “normal”
•Tie up loose ends as quickly as possible
•A story twist or a suggestion of a sequel can be introduced
Halo 3 Narrative Research.
ACT 1
Place and Time
Halo 3 is set in a science fiction setting during the years 2552 and 2553.
Halos are big ring-worlds constructed by forerunners as a weapon to destroy the flood. The rings were designed to destroy all life in the galaxy so the flood could not feed. After these rings were activated the forerunners disappeared.
Main characters
Master Chief Spartan 117
Arbiter
Cortana
Johnson
343 Guilty Spark
Names above include links toWiki Character profiles.
ACT 2
Plot/Conflict
In the year 2525, a theocratic alliance of alien races known as the Covenant discover humanity spread across dozens of interstellar colonies. The Covenant declare humanity an affront to their gods and begin destroying colonies by bombarding the planet with a barrage of plasma, turning its surface into glass. Despite efforts to keep the Covenant from finding further human worlds, a Covenant fleet discovers Earth during Halo 2.
In Halo: Combat Evolved, a small human ship fleeing the Covenant stumbled upon one of these ring-worlds, Installation 04. The humans manage to destroy the ring, stopping the Flood; the Covenant, unaware of the destructive nature of the rings, attempt to fire another ring during Halo 2 in order to fulfil their religious prophecy. One race in the Covenant, the Elites, learn the truth about the rings, and join forces with humanity in order to stop the firing of the ring. Though they are successful, the unexpected shutdown of the installation triggers a failsafe protocol—all the rings are ready to fire from one location, referred to as the Ark. Still oblivious to the true nature of the rings, the Covenant High Prophet of Truth and the remaining loyalist Covenant proceed to head to Earth, where they believe the Ark is buried.
Halo 3's protagonist is the Master Chief, a surgically-enhanced super-soldier known as a "Spartan". The Chief fights alongside the Arbiter, a disgraced Covenant Elite commander. Supporting characters from previous games return, including human soldiers Avery Johnson and Miranda Keyes. The Forerunner artificial intelligence 343 Guilty Spark, who tries and fails to stop the Master Chief from destroying its ring-world. Also playing a role in the story is the Flood entity known as the "Gravemind". In Halo 2, this leader of the Flood escapes from confinement on Halo, invades the Covenant mobile city of High Charity, and captures Cortana, a human-created artificial intelligence.
NARRATIVE
I would say the narrative in this game would give a little suspense because there new things that you discover all the time as the main character Master Chief or .. You ( The Player of the Main Character ) you do lots of different tasks or missions as a part of the story, at the end of the mission you get to see more and more of the story. It makes you want to complete the mission so that you get to watch more.
As the player you are met more suspense after passing a mission as you are met with more things. In Halo Three you go up against Brutes and Grunts nearer the beginning of the game while being supported by your human soldiers and Arbiter the Elite. But Cortana gets captured by *The Flood and the player has to face the flood to get her back. *The flood are a parasitic species.
ACT 3At the end of the game after fighting The Flood and Save The A.I Cortana There is a driving sequence and you have to avoid the platforms that are falling so that you can pass the levels and enter a ship with Cortana.
This information was written with researched information from Wikipedia and also my own general knowledge of the game.