Interactive story production. 
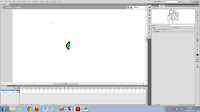
This first image was the first interpretation of my original sketches. I did this on photoshop. Using the line tool and the paint brush tool to photoshop over an original image that I had drawn by hand.
I changed the design so that the lasers where coming straight from the eyes... Rather than this image.. Because it just looks similar to an image that i saw and when asking a few people what this image looked like. They said someone crying blood. Which is not what i wanted this image to depict. So I changed the eyes to look more realistic and angry and made it so that there where lasers going straight from the eyes.
This is from one of the scenes from my interactive story.
I chose to draw my scenes of my interactive story because I like the style and it makes the animations look most realistic rather than just plain and simple stick men or something. I've liked doing everything in this style but I've learned that doing this can be quite time consuming.
In this image there is a scene to symbolize our character fighting crime. As in the next few seconds of this image in the animation lasers come from her eyes. I plan to use some sound effects like

buzzing sounds from her eyes.. Maybe her growling in annoyance and the guys that she is fighting silently screaming in pain.
Interactive story Ideas.
Idea One.
Act 1- A hero. With a twist, The hero is female.. And she is

REALLY annoyed.
Set in the modern days, in a really busy city.She starts to be really destructive in the city and starts destroying everything causing terror in the city.
Act 2- She runs into some villains that start to cause trouble.
Act 3- She discovers a new power and uses it to destroy the enemy.
Idea change.
Act 1. Hero is introduced in a comedic fashion basically introduced on the job..
Act 2. .. Hero gets relaxed then she spots trouble.
Act 3. she uses a LOT

of her power to destroy enemy as well as destroying a lot of innocent people and buildings too.
What interactivity?
The interactive parts of my story have included buttons leading to the next scene and roll-overs to explain what the person is thinking saying.. Or to symbolise sounds that i will add after I've created the story.
FEED-BACK
Simplistic.
A common story-line.
Easy and straight to the point.
Maybe with the feed-back that I received that there should be some more elements to add to my story-line like if the hero and the villain has a history and simple things like why the hero was annoyed to begin with and what her new power does.

These images are scans of some sketches that I have done portraying first hand my initial ideas. Since these ideas my ideas have changed.
Character profiles.
The hero in the story.
The hero is female.
She is called Gemma by day. But when she is being a hero she is called Gamma ray.
When she was twelve she discovers her powers and decides that she will put them into good use.
She is now 27 years old and has been fighting crime ever since she was sixteen.
When she turned 17 people started to recognize her so she hired an accomplice to help her change her identity regularly so she would not be recognized everywhere she went and so she could live a life.
In the story she is annoyed because of some man troubles and starts to destroy things in a fit of rage. Her enemies plotted against this and tried to bring her to the "dark side" in her moment of weakness. She chooses to stay in the good side and in more rage used a weapon of power on them that she never knew she had.
I have changed a lot of the story for it to make more sense .. So I'm starting the story of my hero fighting and adding some comedy by mentioning that it is just another day at the office for her.. Then when she is relaxing at home she hears screaming and has to fight a really powerful villain where it should be made clear that she uses a LOT more power than she ever has before. Then at the end I want make a slightly emotional scene where she realizes that defeating the villain destroyed near enough the whole of the city that she was protecting in the first place.
Introduction to her fighting crime and going home exhausted after a day of hard work. She falls asleep and wakes up in the morning to her city destroyed and loads of innocent people dead. She finds who is responsible and destroys them.
I showed three people in my room my Flash file to test/ watch and give positive and negative advise.
This is the feedback that I received.
Feedback from Salina
Good use of roll over technique
Perhaps state to the user that they can use the cursor to display the dialogue
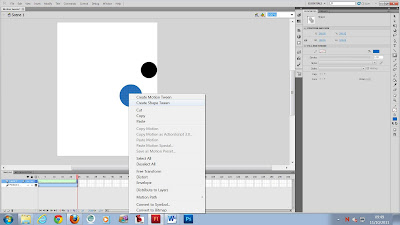
Tweens work so far well.
Feedback from Jodie
Like use of imagesLike the laser beams .. ~ Comes out towards you.
use of shading.. ~ Stuff like that.
Feedback from Connor
Uuum. I like the way you gotta kinda like a .. Uuuumm EEEerrrrr...
How the plane goes by the window
.. And uuuuhhhh..
Uuuuum, And also I like the way that it is unique and how it is designed.
Uuuum. The way to improve it is by..
uuuuh. Be more in depth with the characters..
Feedback from Jordan F
It's pretty God-Damn awesome.
Here is the scenes from my Flash animation.
Here so far it show at the beginning of my story, lasers coming out of my hero's eyes, it was suppose to be part of the humour that you don't actually see what she is doing. ... Because assuming from the text before.. She really is fighting people three times her size..
It was suppose to be an introduction to the character and the story base.. Which is.. She's a hero.. The image of her shooting lasers from her eyes is merely a symbol. Like this is just another day at the office sort of thing.